Componentとは
vue.js 依存のUIライブラリ
テーブル、カラーピッカー、カレンダー、ページング、ローディング、メッセージボックス、タブ、カルーセル などを簡単に表示できる。
http://element.eleme.io/#/en-US/component
導入方法がwebpackを使用した例しか見当たらないがどうにかして自前のプロジェクトに導入したい。
環境
以下環境のWebプロジェクトへ導入する
エディタ:VSCode
言語:TypeScript
テンプレートエンジン:Pug
サーバ側はNode.js(TypeScript) * Express になっている(今回はあまり関係ないけど一応)
vue componet tableをシンプルに表示する
以下のサンプルを例に考えてみる。
http://element.eleme.io/#/en-US/component/table#single-select
jsfiddleだけで表示しているのでwebpackを使用せずともsimpleな構成でいけるはず
以下のようにする。
test.html
<!DOCTYPE html>
<html>
<head>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="test.js"></script>
<link rel="stylesheet" type="text/css" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
</head>
<body>
<div id="app">
<template>
<el-table :data="tableData" border :default-sort="{prop: 'date', order: 'descending'}" style="width: 100%">
<el-table-column prop="date" label="Date" sortable width="180">
</el-table-column>
<el-table-column prop="name" label="Name" width="180">
</el-table-column>
<el-table-column prop="address" label="Address" :formatter="formatter">
</el-table-column>
</el-table>
</template>
</div>
</body>
</html>
test.js
window.addEventListener( 'load', function() {
var Main = {
data() {
return {
tableData: [{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
}, {
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
}, {
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
}, {
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles'
}]
}
},
methods: {
formatter(row, column) {
return row.address;
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')
})
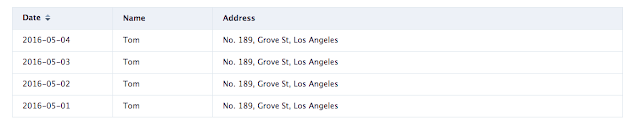
上記2ファイルを同階層に配置してtest.htmlをブラウザで表示するとサンプルと同じようになるはず
実プロジェクトにcomponentを組み込む
上記htmlをpugに変更してプロジェクトに組み込む
http://html2pug.com/ を利用するとサクッといける
doctype html
html
head
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(charset='UTF-8')
meta( name="viewport", content="width=device-width, initial-scale=1")
script(src="https://unpkg.com/vue/dist/vue.js")
script(src="https://unpkg.com/element-ui/lib/index.js")
script(async src="javascripts/test.js")
link( rel="stylesheet" type="text/css" href="https://unpkg.com/element-ui/lib/theme-default/index.css")
body
div#app
template
el-table(:data='tableData', border='', :default-sort="{prop: 'date', order: 'descending'}", style='width: 100%')
el-table-column( prop="date" label="Date" sortable width="180")
el-table-column( prop="name" label="Name" width="180")
el-table-column(prop='address', label='Address', :formatter='formatter')
コロンのところで少し手間取ったが意外といける
ついでにスクリプトをTypescriptへ変更(ほとんど変わってないけど)
declare var Vue: any
window.addEventListener("load", (e) => {
const Main = {
data() {
return {
tableData: [{
date: "2016-05-03",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
}, {
date: "2016-05-02",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
}, {
date: "2016-05-04",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
}, {
date: "2016-05-01",
name: "Tom",
address: "No. 189, Grove St, Los Angeles",
}],
}
},
methods: {
formatter(row, column) {
return row.address
},
},
}
const Ctor = Vue.extend(Main)
new Ctor().$mount("#app")
})
これでOK
以下のように表示される

実は普通にwebpack使ったほうが良かったりして