NetBeansなんていらなかった。
Laravelが動くところまでは以下を参照。
Macで環境構築
https://trueman-developer.blogspot.com/2018/12/laravel-homesteadnetbeansmac.html
Windowsで環境構築
https://trueman-developer.blogspot.com/2018/12/laravel-homesteadnetbeanswindows.html
環境
Mac Sierra 及び Windows10
VirtualBox 5.2.22
NetBeans 8.2
Larabel 5.5(LTS)
homestead v7.20.0
で確認。
Homestead立ち上げ
vagrant up
Visual Studio Codeでリモートデバッグできるようにする
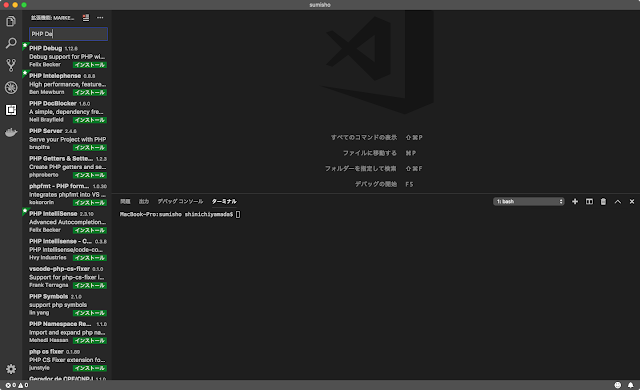
Visual Studio Codeで拡張機能PHP Debug追加
拡張機能でPHP Debugと入力 →インストール

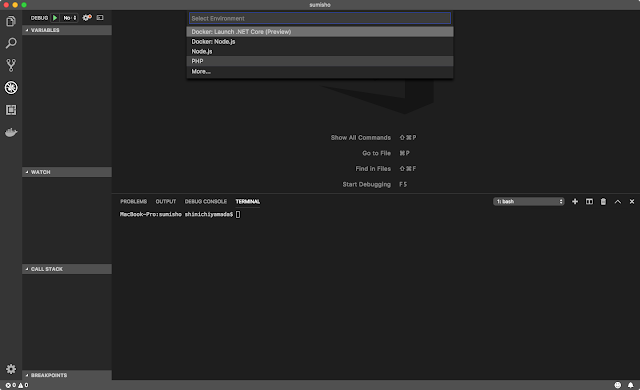
デバッグの設定
デバッグ画面で歯車マーククリック → PHP

.vscode/launch.json の編集
{
// Use IntelliSense to learn about possible attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "Listen for XDebug",
"type": "php",
"request": "launch",
"port": 9000,
"pathMappings": {
"/home/vagrant/code": "${workspaceRoot}"
}
},
{
"name": "Launch currently open script",
"type": "php",
"request": "launch",
"program": "${file}",
"cwd": "${fileDirname}",
"port": 9000
}
]
}
port番号、pathMappingは変わる可能性あり
port番号:vagrant上のXDebugで指定しているポート番号
pathMapping:vagrant上のプロジェクトディレクトリ
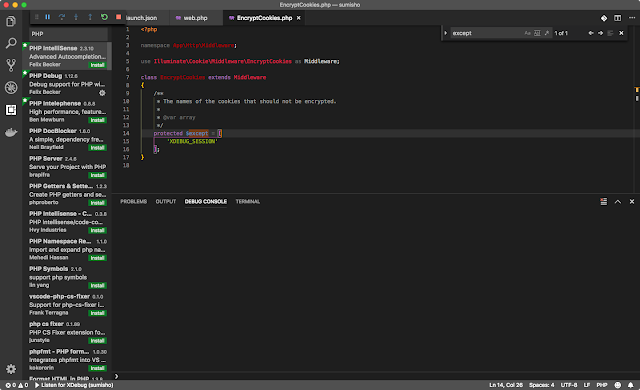
EncryptCookies.phpの設定
このままだと例外を投げる。
Illuminate\Contracts\Encryption\DecryptException: The payload is invalid
https://stackoverflow.com/questions/47355311/laravel-5-with-xdebug-always-throws-the-payload-is-invalid
App\Http\Middleware\EncryptCookies
に以下一行追記
<?php
namespace App\Http\Middleware;
use Illuminate\Cookie\Middleware\EncryptCookies as Middleware;
class EncryptCookies extends Middleware
{
/**
* The names of the cookies that should not be encrypted.
*
* @var array
*/
protected $except = [
// Add
'XDEBUG_SESSION'
];
}

以上でデバッグできるようになる。
うまくいかない場合はCookieを削除してみるといいかもしれない。
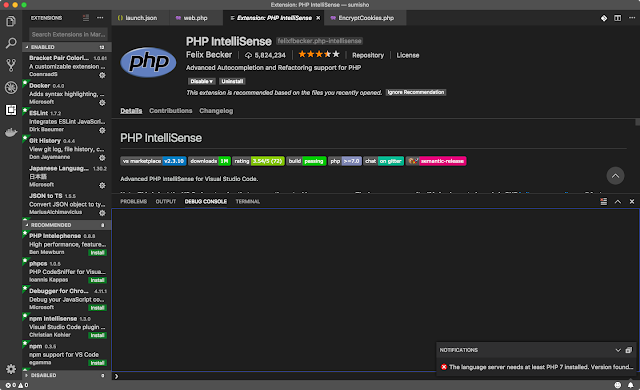
Visual Studio CodeでIntelloSenseが効くようにする
Visual Studio Codeで拡張機能PHP IntelloSenseを追加する。
拡張機能からインストール

コード補完のためにはlanguage-serverを導入しないといけないようだ。
language-serverを導入するためにPHPのインストールが必要。
ローカル環境を汚したくないがためのHomesteadではなかったか...
最新のPHPがあればいいはず。
以下Macの手順
https://qiita.com/yamatmoo/items/4ff2fe1785f771e67e08
brewインストール
https://brew.sh/
https://qiita.com/is0me/items/475fdbc4d770534f9ef1
より
Apacheを止める
sudo apacehctl stop
PHPインストール
VSCodeで表示されたPHPのバージョン(今回は7)を検索
brew search php@7
インストール
brew install php@7.2
パスを通す。
vi ~/.bash_profile
export PATH="$(brew --prefix homebrew/php/php70)/bin:$PATH"
追記bash_profile 再読み込み
source ~/.bash_profile
バージョン確認
php -v
7.xと表示されていればOKこれでインテリセンスが効くようになる。
定義へ移動したり、候補が出るようになる。
リネームには対応できていない模様。
参考
https://qiita.com/itigoore01/items/c0e8ef5756503ef588d1
https://qiita.com/y_murakami88/items/eafec8aa6ee8b09b57d8