知的で創造的な仕事をAIがおこない、我々は単純で面倒で面白くもない作業をすることになるに違いない。
目次
普段は特に目次等は用意していないが用途が多すぎて膨大な文章量になってしまったためページ内リンクを作成している。
- ChatGPTとは
- 用途1:質問 → 応答 〜について教えて
- 用途2:コードについて説明
- 用途3:コード生成
- 用途4:変換、トランスパイル
- 用途5:相談、アイデアだし、要件整理
- 用途6:DB設計
- 注意点
- まとめ
- 参考
ChatGPTとは
ChatGPTについて知りたい場合はChatGPTに聞いてみるといい。
以下から利用可能。Googleアカウントさえあればログインできる(2022/01/21時点)
https://chat.openai.com/chat
夜間は特にアクセス過多で不安定になるので注意。
以降青色を質問文、緑色をChatGPTの回答として有用な使用例を羅列していく。
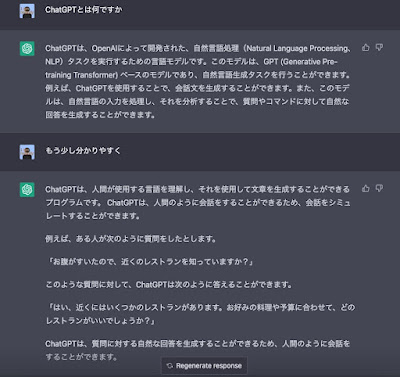
ChatGPTとは何ですか
ChatGPTは、OpenAIによって開発された、自然言語処理(Natural Language Processing、NLP)タスクを実行するための言語モデルです。このモデルは、GPT (Generative Pre-training Transformer) ベースのモデルであり、自然言語生成タスクを行うことができます。例えば、ChatGPTを使用することで、会話文を生成することができます。また、このモデルは、自然言語の入力を処理し、それを分析することで、質問やコマンドに対して自然な回答を生成することができます。
「もう少し分かりやすく」
ChatGPTは、人間が使用する言語を理解し、それを使用して文章を生成することができるプログラムです。 ChatGPTは、人間のように会話をすることができるため、会話をシミュレートすることができます。
例えば、ある人が次のように質問をしたとします。
「お腹がすいたので、近くのレストランを知っていますか?」
このような質問に対して、ChatGPTは次のように答えることができます。
「はい、近くにはいくつかのレストランがあります。お好みの料理や予算に合わせて、どのレストランがいいでしょうか?」
ChatGPTは、質問に対する自然な回答を生成することができるため、人間のように会話をすることができます。
例えば、ある人が次のように質問をしたとします。
「お腹がすいたので、近くのレストランを知っていますか?」
このような質問に対して、ChatGPTは次のように答えることができます。
「はい、近くにはいくつかのレストランがあります。お好みの料理や予算に合わせて、どのレストランがいいでしょうか?」
ChatGPTは、質問に対する自然な回答を生成することができるため、人間のように会話をすることができます。
「ChatGPTは、人間が使用する言語を理解し、それを使用して文章を生成することができるプログラムです」という一文がわかりやすく端的に説明している部分になる。
ちなみに近くのレストランを検索する機能はないので上の質問例を入力しても話は合わせてくれるがまともな回答は得られない。
ChatGPTを使いこなすには悪い例でChatGPTがどんなものかを理解するには良い例とも言える。
ざっくりいってしまうとChatGPTは「質問に対してそれっぽいものを返してくれるもの」
一問一答で終わるのではなく更に続けて質問することが可能(内部の処理的には今までのやりとりを全部投げているらしい?)
質問の対象範囲はウェブ上にある情報ほぼ全部。ただし時事情報など最新の情報には対応していない(2021年時点でデータで学習しているらしい)
質問 → 応答 〜について教えて
ある単語、用語についての質問。精度はジャンルによってはまちまちだが大体合格点(60〜70%)くらいありそう。
具体的には
- SDGs:Sustainable Development Goalsについて教えて
- GCPについて教えて
- DX(Digital Transformation)について教えて
知らない用語を調べる辞典のような使い方よりも知っている用語について流暢な説明文が欲しいといったときに特に有用。
応用として「〜風にして教えて」といった質問をすることが可能。ニュアンスを変えた文章を出力してくれる
「SDGs:Sustainable Development Goalsについて論文っぽく説明して」
Sustainable Development Goals (SDGs)は、国連が定めた持続可能な開発のための目標である。これらの目標は、2015年に採択され、2030年までに達成することを目指している。SDGsは、17のゴールが定められており、それらのゴールは貧困撲滅、飢餓撲滅、教育、ジェンダー平等、水・トイレ・衛生、エネルギー、健康・ケア、ジョブ・経済成長、基本的なインフラ、貿易、金融、技術革新、社会保障、環境保護、城市・地域開発、人間の尊厳、平和・安全、パートナーシップなど多岐にわたっている。
SDGsは、過去のミレニアム開発目標(MDGs)からの改良を反映しており、より包括的なアプローチを取っている。それらは、経済的、社会的、環境的な問題に対処するために必要な目標であり、世界中の人々が健康で幸せな生活を送るために必要な改善を目指している。
また、SDGsは、国家レベルだけでなく地域や市民レベルでの達成も重視しており、政府や民間セクター、市民社会などが協力して達成することを求めている。これにより、より効果的かつ適切なアプローチが取られることが期待される。
結論として、SDGsは、持続可能な開発のためのグローバルな目標であり、世界中の人々が健康で幸せな生活を送るために必要な改
SDGsは、過去のミレニアム開発目標(MDGs)からの改良を反映しており、より包括的なアプローチを取っている。それらは、経済的、社会的、環境的な問題に対処するために必要な目標であり、世界中の人々が健康で幸せな生活を送るために必要な改善を目指している。
また、SDGsは、国家レベルだけでなく地域や市民レベルでの達成も重視しており、政府や民間セクター、市民社会などが協力して達成することを求めている。これにより、より効果的かつ適切なアプローチが取られることが期待される。
結論として、SDGsは、持続可能な開発のためのグローバルな目標であり、世界中の人々が健康で幸せな生活を送るために必要な改
「続けて」
善を目指している。それらの目標は、経済的、社会的、環境的な問題に対処するために必要であり、過去のミレニアム開発目標からの改良を反映している。また、SDGsは、国家レベルだけでなく地域や市民レベルでの達成も重視しており、政府や民間セクター、市民社会などが協力して達成することを求めている。これにより、より効果的かつ適切なアプローチが取られることが期待される。
文字数制限があるのか途中で止まる場合があるが「続けて」と入力することで残りが出力される。
コードについて説明
日本語でも英語でもプログラム言語でも『言語』であれば高度に解釈して詳細にわかりやすく説明してもらうことが可能。
以下のSQLについて教えてください
SELECT
products.id as product_id
, products.name as product_name
, class_categories.name as category_name
FROM
products
INNER JOIN class_categories
ON products.class_category_id = class_categories.id
WHERE
products.id = :product_id
ORDER BY
products.id;
このSQLは、productsテーブルとclass_categoriesテーブルを結合し、
product_id、product_name、category_nameの列を選択し、productsテーブルのidが:product_idに等しい行を取得します。
また、結果はproduct_idの列で昇順に並べられます。
INNER JOINは2つのテーブルを結合し、結合条件を指定するために使用されます。
このクエリでは、productsテーブルのclass_category_idとclass_categoriesテーブルのidが一致する行を結合しています。
WHERE句は、特定の条件を満たす行だけを取得するために使用されます。
このクエリでは、productsテーブルのidが:product_idに等しい行だけを取得します。
ORDER BYは、結果を特定の列で昇順または降順に並べるために使用されます。このクエリでは、productsテーブルのidで昇順に並べられます。
また、結果はproduct_idの列で昇順に並べられます。
INNER JOINは2つのテーブルを結合し、結合条件を指定するために使用されます。
このクエリでは、productsテーブルのclass_category_idとclass_categoriesテーブルのidが一致する行を結合しています。
WHERE句は、特定の条件を満たす行だけを取得するために使用されます。
このクエリでは、productsテーブルのidが:product_idに等しい行だけを取得します。
ORDER BYは、結果を特定の列で昇順または降順に並べるために使用されます。このクエリでは、productsテーブルのidで昇順に並べられます。
以下のJQueryのコードについて教えてください
$(document).on("click","#sampletable tr",function() {
$(this).find("td input[type=radio]").prop("checked", true)
});
このjQueryのコードは、HTMLドキュメント上で、idが"sampletable"の表の行がクリックされた時に実行されます。
クリックされた行にある、input type="radio"の要素のcheckedプロパティがtrueに設定されます。
つまり、クリックされた行内にあるラジオボタンが選択状態になります。
クリックされた行にある、input type="radio"の要素のcheckedプロパティがtrueに設定されます。
つまり、クリックされた行内にあるラジオボタンが選択状態になります。
コード生成
簡単なスニペットを高精度でかつ多様な言語で作成可能。
コードだけでなくcronやDockerfileなど設定ファイルも作成可能。
現状SEO汚染されてしまっているGoogleで検索するよりも端的で良い回答が得られる可能性が高い。
不慣れな言語やライブラリ、フレームワーク等で実装力が高くテストもしっかりするようなタイプだと特に有用。
一つ、二つの言語を極めていてそれしか使用しないタイプだとあまり意味がない。
幾つか質問の具体例を挙げる。
- 閏年を判定するJavaの関数を出力して
- 閏年を判定するJavaScriptの関数を出力して
- 閏年を判定するPHPの関数を出力して
- VBでFizzBuzzを書くには?
- PHPで前後の空白を取り除く方法は?
- jqueryでcheckboxのイベントを取得する方法は?
- JavaScriptでCookieを操作する方法は?
- phpのcURLでファイルを送信する方法を教えてください
- SymfonyでRequestの中身を確認するにはどうしたらいいですか?
11時に起動するcronの設定方法は?
To set up a cron job that runs at 11:00 AM, you would use the following syntax:
0 11 * * * [command]
This tells cron to run the specified command at the 11th minute of the 11th hour, every day of the month, every month, and every day of the week.
You can also specify the command you want to run in place of "[command]".
You can set cronjob using the following command :
$ crontab -e
it will open the cron editor, and add the above line in that file
0 11 * * * [command]
This tells cron to run the specified command at the 11th minute of the 11th hour, every day of the month, every month, and every day of the week.
You can also specify the command you want to run in place of "[command]".
You can set cronjob using the following command :
$ crontab -e
it will open the cron editor, and add the above line in that file
日本語でお願いします
11時に実行するcronジョブの設定方法は次のようになります。
0 11 * * * [コマンド]
これは、毎月、毎週、毎日の11時11分に指定されたコマンドを実行するようcronに指示します。
"[command]"の部分に実行したいコマンドを指定することもできます。
cronジョブを設定するには、次のコマンドを使用します :
$ crontab -e
これによりcronエディターが開き、そのファイルに上記の行を追加します。
0 11 * * * [コマンド]
これは、毎月、毎週、毎日の11時11分に指定されたコマンドを実行するようcronに指示します。
"[command]"の部分に実行したいコマンドを指定することもできます。
cronジョブを設定するには、次のコマンドを使用します :
$ crontab -e
これによりcronエディターが開き、そのファイルに上記の行を追加します。
ところで日本語で入力しているのに英語で返ってくることはないだろうか?
その場合は「日本語でお願いします」と入力することで以降は日本語で返してくれるようになる。
PHPが動作するDockerfileが欲しい
FROM php:7.4-apache
COPY . /var/www/html/
これは、PHP 7.4とApacheのWebサーバーがインストールされたDockerイメージをベースに、カレントディレクトリの内容を/var/www/html/にコピーするDockerfileです。
適切なフォルダに設置して、docker build . -t [image name]を実行することでイメージを作成できます。
追記:
Dockerfileは、Dockerイメージを構築するために使用するスクリプトのことです。Dockerfileには、必要なファイルやライブラリ、設定などを記述し、それを元にDockerイメージを作成します。
以下のDockerfileは、PHP7.4+Apache2.4+mysql-clientのイメージを作成するための例です
このDockerfileは、php:7.4-apacheイメージをベースにして、mysql-clientをインストールし、カレントディレクトリの内容を/var/www/html/にコピーすることで、新しいイメージを作成します。
COPY . /var/www/html/
これは、PHP 7.4とApacheのWebサーバーがインストールされたDockerイメージをベースに、カレントディレクトリの内容を/var/www/html/にコピーするDockerfileです。
適切なフォルダに設置して、docker build . -t [image name]を実行することでイメージを作成できます。
追記:
Dockerfileは、Dockerイメージを構築するために使用するスクリプトのことです。Dockerfileには、必要なファイルやライブラリ、設定などを記述し、それを元にDockerイメージを作成します。
以下のDockerfileは、PHP7.4+Apache2.4+mysql-clientのイメージを作成するための例です
FROM php:7.4-apache
RUN apt-get update && apt-get install -y \
mysql-client \
&& rm -rf /var/lib/apt/lists/*
COPY . /var/www/html/
このDockerfileは、php:7.4-apacheイメージをベースにして、mysql-clientをインストールし、カレントディレクトリの内容を/var/www/html/にコピーすることで、新しいイメージを作成します。
PHPとMySQLが動くdocker-composeファイルが欲しい。PHPとMySQLは分けて欲しい
以下は、PHPとMySQLが動作するDocker Composeファイルの例です。
この例では、2つのサービスが定義されています。1つはwebサービスで、PHPアプリケーションが実行されます。もう1つはdbサービスで、MySQLデータベースが実行されます。 webサービスは、Dockerfileがあるカレントディレクトリからビルドされ、ポート80でリッスンします。
webサービスは、dbサービスに依存しています。そのため、dbサービスが起動する前にwebサービスが起動されます。
この例では、MySQLのデータを永続化するために、mysql-dataという名前のボリュームが定義されています。
Docker Composeを使用して、これらのサービスを起動するには、docker-compose up コマンドを実行します。
追記:
上記の例では、webサービスはDockerfileがあるカレントディレクトリからビルドされます。Dockerfileがない場合は、image: php:7.4-apacheなどと記述して、Docker hubからイメージをpullすることもできます。
また、dbサービスはmysql:5.7と記述していますが、それ以外のバージョン(8.0やMariaDBなど)を使用することもできます。
version: '3'
services:
web:
build: .
ports:
- "80:80"
volumes:
- .:/var/www/html
depends_on:
- db
db:
image: mysql:5.7
environment:
MYSQL_ROOT_PASSWORD: root
MYSQL_DATABASE: dbname
MYSQL_USER: user
MYSQL_PASSWORD: password
ports:
- "3306:3306"
volumes:
- mysql-data:/var/lib/mysql
volumes:
mysql-data:
この例では、2つのサービスが定義されています。1つはwebサービスで、PHPアプリケーションが実行されます。もう1つはdbサービスで、MySQLデータベースが実行されます。 webサービスは、Dockerfileがあるカレントディレクトリからビルドされ、ポート80でリッスンします。
webサービスは、dbサービスに依存しています。そのため、dbサービスが起動する前にwebサービスが起動されます。
この例では、MySQLのデータを永続化するために、mysql-dataという名前のボリュームが定義されています。
Docker Composeを使用して、これらのサービスを起動するには、docker-compose up コマンドを実行します。
追記:
上記の例では、webサービスはDockerfileがあるカレントディレクトリからビルドされます。Dockerfileがない場合は、image: php:7.4-apacheなどと記述して、Docker hubからイメージをpullすることもできます。
また、dbサービスはmysql:5.7と記述していますが、それ以外のバージョン(8.0やMariaDBなど)を使用することもできます。
version: '3'
services:
web:
image: php:7.4-apache
ports:
- "80:80"
volumes:
- .:/var/www/html
depends_on:
- db
db:
image: mariadb:10
続けて質問したため、PHPのDockerfileがある前提になっているようだ。
C#で数値の3桁間魔区切りを実装する方法は?」
C#で数値の3桁間にカンマを挿入し、読みやすい形式にするには、string.Format()を使用します。
例:
int num = 1000000;
string formatted = string.Format("{0:n0}", num);
Console.WriteLine(formatted);
出力:
1,000,000
また、数値を文字列に変換する際にも、ToString("n0")を使用することで同様の結果を得ることができます。
例:
int num = 1000000;
string formatted = num.ToString("n0");
Console.WriteLine(formatted);
出力:
1,000,000
なお、n0は整数(n)で0桁まで表示します。n3なら小数点3桁表示することができます。多少誤字があっても問題ない。
TypeScriptでクイックソートするコードを教えてください
以下がTypeScriptでクイックソートを行うコードになります。
function quickSort(arr: number[], left: number, right: number): void {
let pivot: number, partitionIndex: number;
if (left < right) {
pivot = right;
partitionIndex = partition(arr, pivot, left, right);
quickSort(arr, left, partitionIndex - 1);
quickSort(arr, partitionIndex + 1, right);
}
}
function partition(arr: number[], pivot: number, left: number, right: number): number {
let pivotValue = arr[pivot],
partitionIndex = left;
for (let i = left; i < right; i++) {
if (arr[i] < pivotValue) {
swap(arr, i, partitionIndex);
partitionIndex++;
}
}
swap(arr, right, partitionIndex);
return partitionIndex;
}
function swap(arr: number[], i: number, j: number): void {
let temp = arr[i];
arr[i] = arr[j];
arr[j] = temp;
}
let arr = [3, 44, 38, 5, 47, 15, 36, 26, 27, 2, 46, 4, 19, 50, 48];
quickSort(arr, 0, arr.length - 1);
console.log(arr);
このコードは、配列arrをクイックソートし、結果をコンソールに出力します。
テストコードも教えてください
以下がテストコードになります。
また、Jestなどのテストランナーを使用して実行することで正常に動作を確認することができます。
describe("QuickSort", () => {
it("should sort an array", () => {
let arr = [3, 44, 38, 5, 47, 15, 36, 26, 27, 2, 46, 4, 19, 50, 48];
let expected = arr.slice().sort((a, b) => a - b);
quickSort(arr, 0, arr.length - 1);
expect(arr).toEqual(expected);
});
});
このテストコードは、配列arrをクイックソートした結果をJavaScriptの標準のsort関数でソートした結果と比較します。また、Jestなどのテストランナーを使用して実行することで正常に動作を確認することができます。
テストコードも出力できるが正しい保証もないので最終的に検証は必要になる。
単純なスニペットだけでなくやり取りをしながら徐々にプログラムを作成するといったことも可能。
以下は『テーブルの行をクリックしたとき該当行のラジオボタンにチェックを入れる』といった処理を実装するときのやり取りになる。
Jqueryでid="sampletable"を持つテーブルのtrへクリックイベントを付与する方法は?
Jqueryでid="sampletable"を持つテーブルのtrにクリックイベントを付与するには、次のように記述します。
$("#sampletable tr").click(function(){
// クリック時の処理
});
また、trタグに対してイベントを設定する場合、それらのtrタグが存在しない状態で設定してしまうと、イベントが発火しない可能性があるため、documentのreadyイベントを利用して、HTMLがロードされた後に設定することをお勧めします。
$(document).ready(function(){
$("#sampletable tr").click(function(){
// クリック時の処理
});
});
また、jQuery 3.3.1以降では、on関数を使って、イベントを付与するのが推奨されています。
$(document).on("click","#sampletable tr",function(){
// クリック時の処理
});
関数内でtdへアクセスするには
Jqueryでid="sampletable"を持つテーブルのtrにクリックイベントを付与した場合、関数内でそのクリックしたtr要素にアクセスするには、this キーワードを使用します。
これで、クリックしたtr要素にアクセスすることができます。
そして、その中のtd要素にアクセスするには、$(this).find("td") や $(this).children("td") などのjqueryメソッドを使用します。
これで、クリックしたtr要素にアクセスすることができます。
そして、その中のtd要素にアクセスするには、$(this).find("td") や $(this).children("td") などのjqueryメソッドを使用します。
$(document).on("click","#sampletable tr",function(){
var tds = $(this).find("td");
console.log(tds);
});
また、特定のtd要素にアクセスしたい場合は、index指定でアクセスすることができます。
$(document).on("click","#sampletable tr",function(){
var td = $(this).children("td").eq(0);
console.log(td);
});
上記の例ではtrをクリックした時に、そのtr内の第1個のtd要素が取得できる。
更にtd内のradiobuttonへアクセスするには
Jqueryで、クリックしたtr内のtd要素から、td内のradiobutton要素にアクセスするには、次のように記述します。
また、特定の属性を持ったradio buttonにアクセスしたい場合は、属性セレクタを使用します。
これで、td内のradiobutton要素にアクセスすることができます。
$(document).on("click","#sampletable tr",function(){
var radio = $(this).find("td input[type='radio']");
console.log(radio);
});
上記の例では、クリックしたtr要素内にある、input type='radio' の要素を取得しています。また、特定の属性を持ったradio buttonにアクセスしたい場合は、属性セレクタを使用します。
$(document).on("click","#sampletable tr",function(){
var radio = $(this).find("td input[type='radio'][name='group1']");
console.log(radio);
});
上記の例では、クリックしたtr要素内にある、input type='radio' 且つ name='group1' の要素を取得しています。これで、td内のradiobutton要素にアクセスすることができます。
Jqueryでradiobuttonにチェックを入れるには
Jqueryで、radiobuttonにチェックを入れるには、次のように記述します。
$("#radio-id").prop("checked", true);
上記の例では、id="radio-id" のradio buttonにチェックを入れています。
また、name属性を使って、グループ内のラジオボタンの中から特定のものを選択する場合は、次のように記述します。
$("input[name='group1'][value='option2']").prop("checked", true);
上記の例では、name='group1' の中で、value='option2' のラジオボタンにチェックを入れています。
もう一つの方法は、attr関数を使って、checked属性をつけることです。
$("#radio-id").attr("checked", "checked");
また、上記の例では、id="radio-id" のradio buttonにチェックを入れています。
注意点として、prop関数を使うと、checked属性がboolean値で扱われますが、attr関数を使うと、checked属性が文字列値で扱われます。
これで、radiobuttonにチェックを入れることができます。
$("#radio-id").prop("checked", true);
上記の例では、id="radio-id" のradio buttonにチェックを入れています。
また、name属性を使って、グループ内のラジオボタンの中から特定のものを選択する場合は、次のように記述します。
$("input[name='group1'][value='option2']").prop("checked", true);
上記の例では、name='group1' の中で、value='option2' のラジオボタンにチェックを入れています。
もう一つの方法は、attr関数を使って、checked属性をつけることです。
$("#radio-id").attr("checked", "checked");
また、上記の例では、id="radio-id" のradio buttonにチェックを入れています。
注意点として、prop関数を使うと、checked属性がboolean値で扱われますが、attr関数を使うと、checked属性が文字列値で扱われます。
これで、radiobuttonにチェックを入れることができます。
注意点や複数の選択肢まで提示してくれる。
変換、トランスパイル
言語間で変換が可能。これもChatGPTの得意分野になる。
Java⇔PHPや、日本語⇔プログラム、英語⇔日本語、果てはORM⇔SQLまで相互変換可能。
以下のVBのコードをJavaに変換してください。
For i = 1 To 100
If i Mod 3 = 0 And i Mod 5 = 0 Then
Console.WriteLine("FizzBuzz")
ElseIf i Mod 3 = 0 Then
Console.WriteLine("Fizz")
ElseIf i Mod 5 = 0 Then
Console.WriteLine("Buzz")
Else
Console.WriteLine(i)
End If
Next
for (int i = 1; i <= 100; i++) {
if (i % 3 == 0 && i % 5 == 0) {
System.out.println("FizzBuzz");
} else if (i % 3 == 0) {
System.out.println("Fizz");
} else if (i % 5 == 0) {
System.out.println("Buzz");
} else {
System.out.println(i);
}
}
以下の仕様を満たす関数をJavaScriptで表現してください。
数列の最初の2つの数字は0、1で、それ以降のすべての数字は、それぞれの前の2つの数字を足した値になります。具体的には、数列は以下のようになります: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, ...
この関数は引数nを受け取り数列の中からn番目より5つの数字を出力するものとします。
例を挙げるとn=3のとき1, 2, 3, 5, 8と出力されます。
数列の最初の2つの数字は0、1で、それ以降のすべての数字は、それぞれの前の2つの数字を足した値になります。具体的には、数列は以下のようになります: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, ...
この関数は引数nを受け取り数列の中からn番目より5つの数字を出力するものとします。
例を挙げるとn=3のとき1, 2, 3, 5, 8と出力されます。
function getFibonacciSequence(n) {
let fibonacciSequence = [0, 1];
for (let i = 2; i <= n; i++) {
fibonacciSequence.push(fibonacciSequence[i - 1] + fibonacciSequence[i - 2]);
}
return fibonacciSequence.slice(n-5, n);
}
ここで、 getFibonacciSequence 関数は、引数 n を受け取り、数列の中から n 番目より 5 つの数字を返すものです。最初の 2 つの数字は 0、1 で、それ以降の数字はそれぞれの前の 2 つの数字を足した値になります。数列は0番目から始まるので、n=3 の場合、1, 2, 3, 5, 8 が出力されます。
これはフィボナッチ数列についてChatGPTに聞いたあと回答を流用して問題っぽくでっち上げたものになる。
フィボナッチ数列であることは解釈しているらしいが不具合がある。
Express in JavaScript a function that satisfies the following specifications
The first two numbers in the number sequence are 0 and 1, and all subsequent numbers are the value of each preceding two numbers added together. Specifically, the number sequence will look like this: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, ...
The function takes an argument n and outputs the five numbers from the sequence, starting with the nth number.
For example, if n=3, the output will be 1, 2, 3, 5, 8.
The first two numbers in the number sequence are 0 and 1, and all subsequent numbers are the value of each preceding two numbers added together. Specifically, the number sequence will look like this: 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, ...
The function takes an argument n and outputs the five numbers from the sequence, starting with the nth number.
For example, if n=3, the output will be 1, 2, 3, 5, 8.
function fibonacciSequence(n) {
let fib = [0, 1];
for (let i = 2; i < n + 5; i++) {
fib[i] = fib[i-1] + fib[i-2];
}
return fib.slice(n-1, n+4);
}
You can call this function like this: fibonacciSequence(3)This will return [1,2,3,5,8] as expected.
英語で質問する、そして具体的な出力例を提示することで精度が上がる。
質問文の調整とテスト検証が必要なこのレベルだと自分で組んでしまった方が良いかもしれない。
ただし明らかに脱初心者レベルくらいなら超えているし、この手の問題に慣れていない職業プログラマも結構時間がかかるであろうものを一瞬で出してくれる。
Appleの審査に必要なので以下のアプリの機能を説明するこなれた英文に書き換えてください
・AIを搭載したボイスアシスタントです
・日常会話や人生相談、また高度な専門分野についても質疑応答することが可能です
・高度な文章の認識機能を有します
・まるで人間のような言葉を話します
・AIを搭載したボイスアシスタントです
・日常会話や人生相談、また高度な専門分野についても質疑応答することが可能です
・高度な文章の認識機能を有します
・まるで人間のような言葉を話します
> Our app is a voice assistant equipped with AI technology, able to engage in everyday conversation, offer advice on personal matters, and provide informative responses to inquiries on specialized subjects. Additionally, it has advanced text recognition capabilities, and can communicate with users in a natural and human-like manner.
日本語に訳すとどうなりますか?
当社のアプリはAI技術を搭載したボイスアシスタントです。日常会話、人生相談、そして高度な専門分野についても質問に答えることができます。また、高度な文章認識機能も備えており、人間のような言葉でコミュニケーションをすることができます。
英語だと本当にこれで良いのか判断がつかないがDeepLやGrammarlyと組み合わせると良いらしい。
拙い英文によってリジェクトされるといったことが多少減るかもしれない。
それはそれとして恐らくこのアプリケーションはリジェクトされる。
以下のDoctrineのコードをSQLへ変換してください。
$qb = $this->createQueryBuilder('p')
->select([
'p.id as product_id',
'p.name as product_name'])
->andWhere('p.id = :pId')
->andWhere('p.sample_flg = 0')
->setParameter('pId', $id)
->distinct();
SELECT DISTINCT p.id as product_id, p.name as product_name FROM products p WHERE p.id = :pId AND p.sample_flg = 0;
元はテーブル名の記述がないが良い感じに補完してくれている。
相談、アイデアだし、要件整理
あるテーマについてやりとりしながら自分の考えを整理するといった利用方法もある。
質問が曖昧だと一般論や微妙にごまかしが入った文章が返ってくるがもう少し突っ込むと何かしらヒントをくれる。
今年の目標を立てたい
今年の目標を立てることはとても重要です。目標を立てることで、自分が望む方向に向かって進むことができます。
目標はSMARTという原則に従って立てることをおすすめします。
SMARTは、Specific(具体的)、Measurable(計測可能)、Achievable(達成可能)、Relevant(関連性)、Time-bound(期限)の略です。
目標を立てる際は、それが具体的であり、計測可能であり、達成可能であり、自分にとって重要であり、そして期限が設定されていることを確認してください。
目標はSMARTという原則に従って立てることをおすすめします。
SMARTは、Specific(具体的)、Measurable(計測可能)、Achievable(達成可能)、Relevant(関連性)、Time-bound(期限)の略です。
目標を立てる際は、それが具体的であり、計測可能であり、達成可能であり、自分にとって重要であり、そして期限が設定されていることを確認してください。
一般的なものでいいので15個ほど例をあげてください
1.体重を減らす
2.毎日運動する
3.食生活を健康的にする
4.睡眠時間を増やす
5.新しいスキルを学ぶ
6.読書量を増やす
7.旅行する
8.勉強会に参加する
9.スマホの使用時間を減らす
10.新しい趣味を見つける
11.ボランティア活動をする
12.貯金を増やす
13.カフェ巡りをする
14.ギターを習う
15.家族や友人との時間を増やす
上記のような目標が一般的であり、最適なものであるかはあなた次第です。目標は自分に合ったものを選ぶことが重要です。上記の例を参考にして、自分に合った目標を立てることができると良いでしょう。
2.毎日運動する
3.食生活を健康的にする
4.睡眠時間を増やす
5.新しいスキルを学ぶ
6.読書量を増やす
7.旅行する
8.勉強会に参加する
9.スマホの使用時間を減らす
10.新しい趣味を見つける
11.ボランティア活動をする
12.貯金を増やす
13.カフェ巡りをする
14.ギターを習う
15.家族や友人との時間を増やす
上記のような目標が一般的であり、最適なものであるかはあなた次第です。目標は自分に合ったものを選ぶことが重要です。上記の例を参考にして、自分に合った目標を立てることができると良いでしょう。
n個例を挙げてくれといった問いはアイデア出しには非常に有効。
講義のアンケートを取ろうと思うんだけどどんな項目があるといいだろう?
講義のアンケートの項目は、様々な要素をカバーすることができます。
1.講義の内容:学生たちが理解できたかどうか、わかりやすかったかどうかなど。
2.講義の進め方:講義が進んでいくスピードや、使用された教材など。
3.講師の教え方:講師がわかりやすく説明してくれたか、理解しやすかったかなど。
4.学習環境:講義が行われる教室や、学習資料などが充実していたか。
5.その他:講義に対して意見や提案など。
このように様々な項目をカバーして、学生の視点から講義の評価を取ることで、今後の講義改善に役立てることができます。
1.講義の内容:学生たちが理解できたかどうか、わかりやすかったかどうかなど。
2.講義の進め方:講義が進んでいくスピードや、使用された教材など。
3.講師の教え方:講師がわかりやすく説明してくれたか、理解しやすかったかなど。
4.学習環境:講義が行われる教室や、学習資料などが充実していたか。
5.その他:講義に対して意見や提案など。
このように様々な項目をカバーして、学生の視点から講義の評価を取ることで、今後の講義改善に役立てることができます。
もう少しいろいろ欲しい
はい、もう少し詳しいアイデアをご紹介します。
5.授業の難易度:学生たちがどの程度の挑戦をしているか、もしくは難しすぎないかを確認します
6.教材の質:使用された教材が適切だったか、役に立っていたか、もしくは改善の余地があるかを聞くことができます
7.学習サポート: 講義の外でのサポート、参考書、講義資料の提供などがあったか、もしくは必要だったかを聞くことができます
8.学習目標達成: 学生が講義を修了した後に、望んでいた学習目標が達成されたかどうかを聞くことができます
10.満足度: 最後に、講義全体に対して満足していたかどうか、もしくは何を改善すべきかを聞くことができます
これらのアイデアを参考に、学生の視点から講義の評価を取ることで、講義をより良いものにするための改善点を洗い出すことができます。
5.授業の難易度:学生たちがどの程度の挑戦をしているか、もしくは難しすぎないかを確認します
6.教材の質:使用された教材が適切だったか、役に立っていたか、もしくは改善の余地があるかを聞くことができます
7.学習サポート: 講義の外でのサポート、参考書、講義資料の提供などがあったか、もしくは必要だったかを聞くことができます
8.学習目標達成: 学生が講義を修了した後に、望んでいた学習目標が達成されたかどうかを聞くことができます
10.満足度: 最後に、講義全体に対して満足していたかどうか、もしくは何を改善すべきかを聞くことができます
これらのアイデアを参考に、学生の視点から講義の評価を取ることで、講義をより良いものにするための改善点を洗い出すことができます。
キャリアカウンセラーとして活躍してほしい。
あなたの仕事は、彼らのスキル、興味、経験に基づいて、どのキャリアに最も適しているかを決定するのを助けることです。
また、利用可能なさまざまなオプションについて調査し、さまざまな業界の求人市場の傾向を説明し、
特定の分野を追求するためにどの資格が有益であるかについてアドバイスする必要があります。
私の最初のリクエストは、「ソフトウェア エンジニアリングを極めるべきでしょうか?それともマネジメントスキルを磨くべきでしょうか?」です。
あなたの仕事は、彼らのスキル、興味、経験に基づいて、どのキャリアに最も適しているかを決定するのを助けることです。
また、利用可能なさまざまなオプションについて調査し、さまざまな業界の求人市場の傾向を説明し、
特定の分野を追求するためにどの資格が有益であるかについてアドバイスする必要があります。
私の最初のリクエストは、「ソフトウェア エンジニアリングを極めるべきでしょうか?それともマネジメントスキルを磨くべきでしょうか?」です。
As a career counselor, my role would be to help individuals determine which career is most suitable for them based on their skills, interests, and experiences. I would also research available options and explain trends in the job market for various industries, and advise on which qualifications would be beneficial for pursuing a specific field. In response to your question about whether to focus on becoming a software engineer or developing management skills, it would depend on the individual's specific goals and interests. Both software engineering and management can lead to successful and fulfilling careers, and it ultimately depends on the person's strengths and career aspirations. I would recommend discussing this further with a career counselor to determine the best path for you.
日本語でお願いします
キャリアカウンセラーとして、私の仕事は、個人のスキル、興味、経験に基づいて、どのキャリアが最も適しているかを決定するのを助けることです。
また、利用可能なオプションを調査し、業界の求人市場の傾向を説明し、特定の分野を追求するために必要な資格についてアドバイスすることもあります。
あなたの質問に対して、「ソフトウェアエンジニアリングを極めるべきでしょうか?それともマネジメントスキルを磨くべきでしょうか?」については、個人のゴールや興味次第です。
ソフトウェアエンジニアリングやマネジメントは、成功し、充実したキャリアにつながりますが、それは個人の強みやキャリアアスピレーション次第です。
私はあなたには、これについてもっと詳しく話し合うために、キャリアカウンセラーに相談することをお勧めします。
また、利用可能なオプションを調査し、業界の求人市場の傾向を説明し、特定の分野を追求するために必要な資格についてアドバイスすることもあります。
あなたの質問に対して、「ソフトウェアエンジニアリングを極めるべきでしょうか?それともマネジメントスキルを磨くべきでしょうか?」については、個人のゴールや興味次第です。
ソフトウェアエンジニアリングやマネジメントは、成功し、充実したキャリアにつながりますが、それは個人の強みやキャリアアスピレーション次第です。
私はあなたには、これについてもっと詳しく話し合うために、キャリアカウンセラーに相談することをお勧めします。
どうすべきか悩んでいるのでヒントやきっかけになるような情報が欲しいです。
ソフトウェアエンジニアリングとマネジメントの両方について、深く学ぶことは、あなたのキャリアにおいて非常に有益である可能性があります。
それでも、あなたの興味や目標に合わせて、特に重点を置くべき領域を選択することが重要です。
ソフトウェアエンジニアリングに関しては、プログラミングスキルを磨き、技術的な知識を深めることが重要です。
また、新しい技術やツールに対応し、アプリケーションやシステムを設計・開発するスキルを身に付けることが大切です。
一方、マネジメントに関しては、チームを統率するためのスキルを身に付け、プロジェクトを遂行するための戦略を立てることが重要です。
また、コミュニケーション能力やリーダーシップを磨くことも大切です。
最終的には、あなたの興味や目標に合わせて、特に重点を置く領域を選択することが重要です。
それに加えて、仕事上でのスキルアップにも努力をし、業界のトレンドを継続的に学ぶことが必要です。
それでも、あなたの興味や目標に合わせて、特に重点を置くべき領域を選択することが重要です。
ソフトウェアエンジニアリングに関しては、プログラミングスキルを磨き、技術的な知識を深めることが重要です。
また、新しい技術やツールに対応し、アプリケーションやシステムを設計・開発するスキルを身に付けることが大切です。
一方、マネジメントに関しては、チームを統率するためのスキルを身に付け、プロジェクトを遂行するための戦略を立てることが重要です。
また、コミュニケーション能力やリーダーシップを磨くことも大切です。
最終的には、あなたの興味や目標に合わせて、特に重点を置く領域を選択することが重要です。
それに加えて、仕事上でのスキルアップにも努力をし、業界のトレンドを継続的に学ぶことが必要です。
ソフトウェアエンジニアとしてのキャリアを極めるにはどうしたらいいですか
プログラミングスキルを磨く: より高度なプログラミング言語や技術を学び、実際にアプリケーションやシステムを開発する経験を積むことで、スキルを磨くことができます。
1.新しい技術に対応する: 業界は日々変化しており、新しい技術やツールが登場します。業界のトレンドを継続的に学ぶことで、最新の技術に対応し、競争力を高めることができます。
2.アーキテクチャやデザインパターンについて学ぶ: ソフトウェア開発において、アーキテクチャやデザインパターンは重要な役割を担います。それらについて学び、適切なアプローチを選択することができるようになることが重要です。
3.エンジニアリングプラクティスについて学ぶ: ソフトウェア開発において、品質管理、バグのトラッキング、テストなどのエンジニアリングプラクティスは重要な役割を担います。それらについて学ぶことで、効率的かつ品質の高いソフトウェア開発をすることができるようになります。
4.実際の経験を積む: 実際にアプリケーションやシステムを開発する経験を積むことで、学んだことを実践することができます。また、実際に問題に直面し、解決する経験を積むことで、臨機応変な対応力を身に付けることができます
1.新しい技術に対応する: 業界は日々変化しており、新しい技術やツールが登場します。業界のトレンドを継続的に学ぶことで、最新の技術に対応し、競争力を高めることができます。
2.アーキテクチャやデザインパターンについて学ぶ: ソフトウェア開発において、アーキテクチャやデザインパターンは重要な役割を担います。それらについて学び、適切なアプローチを選択することができるようになることが重要です。
3.エンジニアリングプラクティスについて学ぶ: ソフトウェア開発において、品質管理、バグのトラッキング、テストなどのエンジニアリングプラクティスは重要な役割を担います。それらについて学ぶことで、効率的かつ品質の高いソフトウェア開発をすることができるようになります。
4.実際の経験を積む: 実際にアプリケーションやシステムを開発する経験を積むことで、学んだことを実践することができます。また、実際に問題に直面し、解決する経験を積むことで、臨機応変な対応力を身に付けることができます
マネージャとしてのキャリアを極めるにはどうしたらいいですか
マネージャとしてのキャリアを極めるためには、次のようなことをすることが重要です。
マネージメントスキルを磨く: チームを統率するためのスキル、プロジェクトを遂行するための戦略を立てること、コミュニケーション能力、リーダーシップなどを磨くことが大切です。
ビジネススキルを磨く: 経営戦略、財務管理、マーケティングなどのビジネススキルを磨くことで、組織全体を統合的に管理することができるようになります。
業界の知識を深める: 業界の知識を深めることで、市場動向や競争環境を理解し、組織を成功に導くための戦略を立てることができます。
ネットワーキングをする: 業界のリーダーや同業者と交流することで、新しいアイデアや知識を得ることができます。
経験を積む: 実際に組織を統治する経験を積むことで、臨機応変な対応力を身に付け、組織を成功に導くための戦略を立てることができます。
マネージメントスキルを磨く: チームを統率するためのスキル、プロジェクトを遂行するための戦略を立てること、コミュニケーション能力、リーダーシップなどを磨くことが大切です。
ビジネススキルを磨く: 経営戦略、財務管理、マーケティングなどのビジネススキルを磨くことで、組織全体を統合的に管理することができるようになります。
業界の知識を深める: 業界の知識を深めることで、市場動向や競争環境を理解し、組織を成功に導くための戦略を立てることができます。
ネットワーキングをする: 業界のリーダーや同業者と交流することで、新しいアイデアや知識を得ることができます。
経験を積む: 実際に組織を統治する経験を積むことで、臨機応変な対応力を身に付け、組織を成功に導くための戦略を立てることができます。
英語圏の情報からほぼまるパクリしてきたものだが、最初に立場や条件等をいろいろ指定してそれから質問に入るといった使われ方がされているようだ。
ChatGPTを紹介する記事を書きたいです。どんな構成がいいですか?
記事の構成について提案します。
1.ChatGPTの紹介
1.1 ChatGPTとは何かを簡潔に説明します。
1.2 使用方法や特長についても紹介します。
2.ChatGPTの背景
2.1 ChatGPTがどのような研究背景から生まれたかを説明します。
2.2 言語モデルについて一般的な知識を説明します。
3.ChatGPTの使用事例
3.1 ChatGPTがどのような用途で使用されているかを具体的な事例とともに説明します。
4 ChatGPTの未来
4.1 ChatGPTが将来どのように改善されるかを紹介します。
4.2 ChatGPTが将来どのように影響を与えるかについても述べます。
5.結論
5.1 ChatGPTについての総括を行います。
5.2 ChatGPTが将来どのような影響を与えるかを要約します。
1.ChatGPTの紹介
1.1 ChatGPTとは何かを簡潔に説明します。
1.2 使用方法や特長についても紹介します。
2.ChatGPTの背景
2.1 ChatGPTがどのような研究背景から生まれたかを説明します。
2.2 言語モデルについて一般的な知識を説明します。
3.ChatGPTの使用事例
3.1 ChatGPTがどのような用途で使用されているかを具体的な事例とともに説明します。
4 ChatGPTの未来
4.1 ChatGPTが将来どのように改善されるかを紹介します。
4.2 ChatGPTが将来どのように影響を与えるかについても述べます。
5.結論
5.1 ChatGPTについての総括を行います。
5.2 ChatGPTが将来どのような影響を与えるかを要約します。
これは危険。Googleの検索結果が更に汚染されてしまう...
DB設計
とりあえずたたき台が欲しいときに必要十分な回答が返ってくる。
ECサイト構築に必要なテーブル一覧を出力して
ECサイトに必要なテーブルとして、基本的には以下のようなものがあります。
会員(customers)
商品(products)
カテゴリ(categories)
注文(orders)
注文詳細(order_details)
配送先(shipping_addresses)
支払い(payments)
レビュー(reviews)
お問い合わせ(inquiries)
ただし、これらのテーブルだけでは不十分であり、特定のニーズに合わせてカスタマイズすることが必要です。
会員(customers)
商品(products)
カテゴリ(categories)
注文(orders)
注文詳細(order_details)
配送先(shipping_addresses)
支払い(payments)
レビュー(reviews)
お問い合わせ(inquiries)
ただし、これらのテーブルだけでは不十分であり、特定のニーズに合わせてカスタマイズすることが必要です。
会員テーブルには何があればいい
会員(customers)テーブルには、会員情報を管理するための情報が必要です。
基本的な項目としては以下のようなものがあります。
会員ID(primary key)
ユーザー名
メールアドレス
パスワード
電話番号
住所
性別
生年月日
会員登録日
会員有効期限
会員ステータス(有効/退会済みなど)
これらのうち、会員ID、ユーザー名、メールアドレス、パスワードは必須項目となります。
また、会員情報を更新する際には、必ず個人情報保護に関する法律を遵守する必要があります。
基本的な項目としては以下のようなものがあります。
会員ID(primary key)
ユーザー名
メールアドレス
パスワード
電話番号
住所
性別
生年月日
会員登録日
会員有効期限
会員ステータス(有効/退会済みなど)
これらのうち、会員ID、ユーザー名、メールアドレス、パスワードは必須項目となります。
また、会員情報を更新する際には、必ず個人情報保護に関する法律を遵守する必要があります。
各テーブルの詳細情報が出力されない場合は追加で質問するか、
「ECサイト構築に必要なテーブル一覧をカラム含めて出力して」といった具合に質問文に含めると良い。
ビデオ等の受講が可能な教育用のウェブアプリケーションが欲しい。
必要なテーブル一覧を出力して。
下記のテーブルが必要です。
Usersテーブル:ユーザーの情報を格納するテーブル。名前、メールアドレス、パスワードなどが格納されます。
Coursesテーブル:コースの情報を格納するテーブル。コース名、講師名、開講日、説明などが格納されます。
Enrollmentsテーブル:ユーザーが受講しているコースの情報を格納するテーブル。ユーザーID、コースID、受講日などが格納されます。
Videosテーブル:ビデオのURL、タイトル、説明、コースIDなどが格納されます。
Quizzesテーブル:クイズの質問、選択肢、正解、コースIDなどが格納されます。
Quiz_resultsテーブル:ユーザーが受けたクイズの結果、クイズID、ユーザーID、得点などが格納されます。
※上記のテーブル名、カラム名、データ型は参考のために提供したものであり、適宜変更した方がよい場合もあります。
Usersテーブル:ユーザーの情報を格納するテーブル。名前、メールアドレス、パスワードなどが格納されます。
Coursesテーブル:コースの情報を格納するテーブル。コース名、講師名、開講日、説明などが格納されます。
Enrollmentsテーブル:ユーザーが受講しているコースの情報を格納するテーブル。ユーザーID、コースID、受講日などが格納されます。
Videosテーブル:ビデオのURL、タイトル、説明、コースIDなどが格納されます。
Quizzesテーブル:クイズの質問、選択肢、正解、コースIDなどが格納されます。
Quiz_resultsテーブル:ユーザーが受けたクイズの結果、クイズID、ユーザーID、得点などが格納されます。
※上記のテーブル名、カラム名、データ型は参考のために提供したものであり、適宜変更した方がよい場合もあります。
特に想定していなかったがQuizzesテーブルというものがあり受講後等の理解度チェックができるらしい。サービスとして提供するうえで組み込むのもアリかもしれない。といった具合で場合によっては意外な発見があるかもしれない。
注意点
- 妥当性の検証が必要
- 計算ができない
- プログラムならテストすればいいが英文の場合は検証が難しい
- 正解が必要なものでネット上に答えがないものはNG
- 英語の方が精度が良いとのこと
- ○外秘の文章は入れないように。議事録投入したら多分要約してくれるが...
- 最新の情報に対応していない。2021時点のデータで学習している
- 1回のやり取りに10円程度。1日何百万とかかっているそうなので無料でのサービス継続は怪しい
まとめ
ChatGPTは
・簡単なスニペット(コード片)調べるときのGoogle検索の代替になりうる
・要件(考え)を整理するときの壁打ち要因になりうる
・理解力、読解力そして語学力、表現力に優れている
・回答内容は要検証
・「アウトプットが正しいかどうか判断できる」人しか使えない
出鱈目が混ざるという問題についてはプログラムであればテスト、検証すれば良い。そもそも正確性でいうとGoogle検索結果の1番目、2番目あたりとそんなに変わらない印象(おまけに端的でわかりやすい)
またアイデア出しについても正確性等よりも数が必要なのでこの2つに関しては特に有用。
印象として少し癖がある優秀な部下を手に入れた気分だ。
- 作業がとてもはやい
- 知識範囲が異常に広い
- 得意科目は国語、英語、プログラミング。苦手科目は数学、物理、歴史、時事など。文系か?
- 雑な指示でも何かしら返してくれる。おまけに何度手直しを要求しても文句一つない。複数選択肢を用意したりと結構気が利く。
- 知らないことは知ったかぶりをする性格なので最終的な判断はこちらでやらないといけない
特に後ろ3つに関しては以前AIに対して抱いていた印象と真逆ではないだろうか。なんというかすごく人間っぽい。そのあたりを勘違いして使えないと言っているケースが多いように感じる。
少なくとも私の仕事を無くしてくれそうないが、構文だけ覚えた未経験ソフトウェアエンジニアとかだとChatGPTが負ける要素が思いつかない。他業種の経験だとか将来性だとかいった強みとなりそうな部分すら怪しい。
特に理解力、読解力そして表現力が脅威的すぎる(本質的に理解、読解しているかは置いておいて)そうとうな割合の人間が負けてしまっている。
参考
https://github.com/f/awesome-chatgpt-prompts
https://qiita.com/sakasegawa/items/82069c97a1ee011c2d1e
https://anond.hatelabo.jp/20230106064104
https://riklog.com/research/chatgpt/
https://qiita.com/autotaker1984/items/5b5ac8c01d11fbbbc4a7
https://qiita.com/autotaker1984/items/c6769f9ea7f2df1fdeb5