drawable-xxxxdpiについて
端末の1ピクセルあたりのサイズに合わせて使用する画像を変えることができる。
ldpi(low(低))~120dpi
mdpi(medium(中))~160dpi
hdpi(high(高))~240dpi
xhdpi(extra-high(超高))~320dpi
xxhdpi(extra-extra-high(超超高))~480dpi
xxxhdpi(extra-extra-extra-high(超超超高))~640dpi

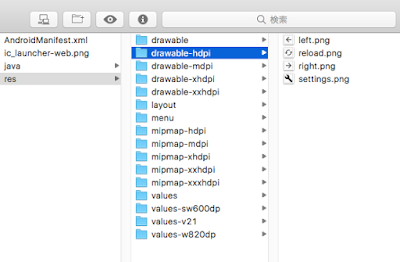
実際の実ファイルを確認して見るとそれぞれディレクトリが分かれているが
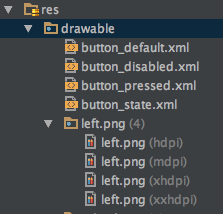
AndroidStudio上では以下のように表示される。

右クリック → New → Image Asset からアイコン画像を作成可能。

values-jaについて(多言語対応)
画面の固定テキストなどは特に指定しない場合values/stringsの値が使用されるが
Androidの言語設定で切り替えたい場合はvalues-[lang]/stringsへ記述する
レイアウトファイルへ直接文言を挿入するのが推奨されないのはこのため。
TextViewに表示する文言を切り替える
res/layout/activity_test.xml<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/msg" /> </LinearLayout>
言語が日本語以外のときに呼ばれる
res/values/strings.xml
<resources> <string name="msg">Hello Multilingual</string> </resources>
言語が日本語のときに呼ばれる
res/values-ja/strings.xml
<resources> <string name="msg">多言語対応を始めるよ!!</string> </resources>
詳細は以下(英語)
https://developer.android.com/guide/topics/resources/localization.html
values-vxx について(バージョン違い対応)
バージョンごとに使用するものを切り替える。
スタイルなど特にテーマ(HoloとかMateriall)はバージョンによって使用できるものが違うのでこれを利用することで既存バージョンはそのまま、新バージョンにはマテリアルデザインを使用するといったことが可能。
バージョンによって使用するテーマを切り替える
AndroidManifest.xml<manifest xmlns:android="http://schemas.android.com/apk/res/android" package="xxxxxxxx" android:versionCode="1" android:versionName="1.00" > <application android:allowBackup="true" android:icon="@drawable/ic_launcher" android:label="@string/app_name" android:theme="@style/OriginalTheme" > <!-- 以下省略 --> </application> </manifest>
Android 3.0(Honycomb)以降にHolo Lightを適用する。
res/values-v11/styles.xml
<resources> <style name="OriginalTheme" parent="android:Theme.Holo.Light"> </style> </resources>
Android 5.0(Lollipop)以降にマテリアルデザインを適用する。
res/values-v21/styles.xml
<resources>
<style name="AppCompatThemeClassic" parent="android:Theme.Material">
<!-- 以前のバージョンにない設定が可能 -->
<item name="android:textColorSecondary">@android:color/white</item>
</style>
</resources>
Support Libraryを活用することで以前のバージョンにマテリアルデザインに近いことができたりもするがそのあたりは割愛。
values-swxxxdp について(画面サイズの対応)
画面のサイズに合わせて文字や各種UIウィジェットのサイズを変更する時に使用する。
画面の小さい方のサイズがxxxdp以上の時に適用される。
wxxxやhxxxなどもあるが一部の端末で内部的な縦と横が逆だったりするので基本これを使ったほうがいい。
少々面倒だがうまく調整すればほとんどの端末で自然に表示することができる。
画面の大きさによってボタンのサイズを切り替える
res/layout/activity_test.xml<LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:minHeight="@dimen/button_height" android:paddingLeft="60dp" android:paddingRight="60dp" /> </LinearLayout>
スマートフォンで(大体)適用されるサイズ設定
res/values/dimens.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <dimen name="button_height">30dp</dimen> </resources>
7インチタブレットで(大体)適用されるサイズ設定
res/values-sw600dp/dimens.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <dimen name="button_height">40dp</dimen> </resources>
10インチタブレットで(大体)適用されるサイズ設定
res/values-sw720dp/dimens.xml
<?xml version="1.0" encoding="utf-8"?> <resources> <dimen name="button_height">50dp</dimen> </resources>
スマホはsw600未満、7インチタブレットはsw600、10インチタブレットはsw720という解釈で大きく外れない(ただし例外はたくさんある)
例えばNexusSはsw600未満、Nexus7はsw600、Nexus10はsw720になる。
dp や該当端末については以下が参考になる
http://qiita.com/nein37/items/0a92556a80c6c14503b2
http://qiita.com/nein37/items/3918f5833bfa31fbe3d5
http://qiita.com/nein37/items/0a622f7ebbbb92db93d5
他にも修飾子はあるが上記で事足りるはず
詳細は以下
https://developer.android.com/guide/practices/screens_support.html
マルチペインなどもう少し込み入った話は保留