で使うたびに調べてコピペしてるんだけどこれがめんどくさい。( < とかダブルクリックで全選択できなかったりするしね)
うまいやり方ないかな~っていうハナシ。
結論書いちゃうと辞書登録がイイカンジ。
いくつか考えてみた
簡単にコピペできるようにしたいなと考えていて、
前回の記事はこのための準備だったんですが使えないことがわかったので別のアプローチを考えてみる。
入力不可のフィールドを用意してフォーカスがあたった瞬間全選択するか...どれもビミョ~
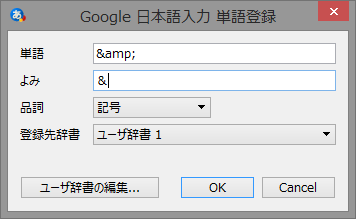
IMEの辞書に単語登録する
で、ウダウダ考えていたんだけどこれIMEの辞書に登録すればいいのでは?


あ、もうこれでいいじゃん。へんなjsとかテクニックとかいらないじゃん。
ちなみに上の例はGoogleIMEですがMicrosoftIMEでも辞書登録できます。
辞書サンプル
以下をコピペしてUnicode形式でテキストファイルに保存すれば辞書のインポートが可能です。まあこのくらいなら一個一個やってもすぐ終わりますが。
& & 記号
< < 記号
> > 記号
b 記号
c © 記号
” " 記号
¥ ¥ 記号
変換元 タブ文字 変換先 タブ文字 種類 タブ文字< < 記号
> > 記号
b 記号
c © 記号
” " 記号
¥ ¥ 記号
ていうフォーマットみたいですね。
Microsoft IME
IME右クリック ⇒ ユーザ辞書ツール ⇒ ツール ⇒ テキストファイルから登録 ⇒ テキストファイル選択
Google IME
IME右クリック ⇒ 管理 ⇒ 選択した辞書にインポート ⇒ テキストファイル選択
うえから順に
大文字のアンパサンド => &
小なり ⇒ <
大なり ⇒ >
全角小文字b ⇒ (⇐ここに心の綺麗な人だけが見える文字がある)
全角小文字c ⇒ ©
全角ダブルクオート ⇒ "
全角円マーク ⇒ ¥
でそれぞれ登録されます。
変換は必要ですが好きなだけ入力できます。
<>¥©"nbsp;
これでブログを書くとき特殊文字に悩まされないで良くなりますね。