ただ網羅的に説明してもわかりにくいので今回はデザインに的を絞って説明するよ。
環境 バージョン 45.0.2454.85 m (64-bit)
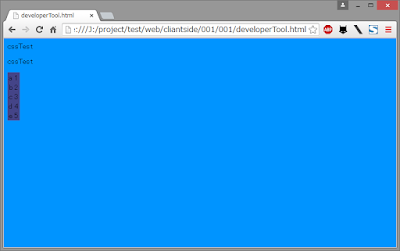
以下の画面をDeveloper Toolsでカスタムしていきます。

F12でDeveloper Toolの起動ができます。

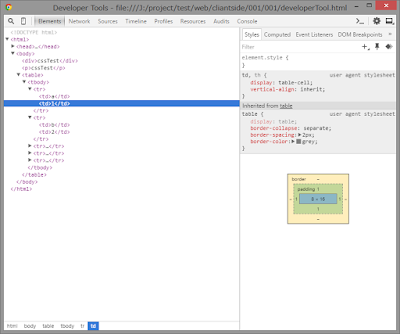
ElementsタブがHTMLをツリー形式で表示した画面になります。
主にこの画面で説明していきます。
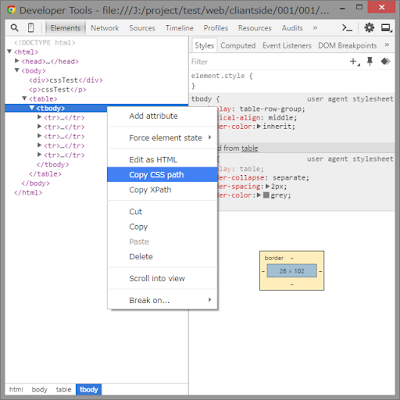
タグのcssのパスを取得する
Elementsタブ -> タグを右クリック -> Copy CSS path
body > p.test1と言った感じで取得できます。
このタグはどうやって指定するんだって時に便利です。
例えば tbodyタグでCopy CSS pathした場合
body > table > tbody
がクリップボードにコピーされます。

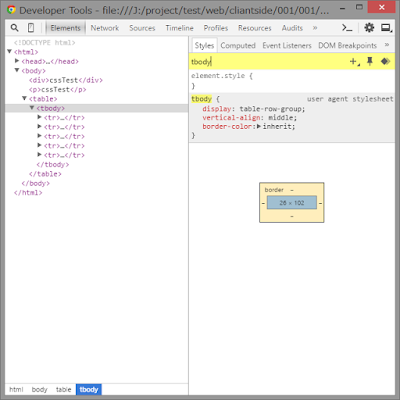
適用されているスタイルを検索する
Filterに入力することで絞り込み検索ができます。

スタイルの追加・削除・編集を行う
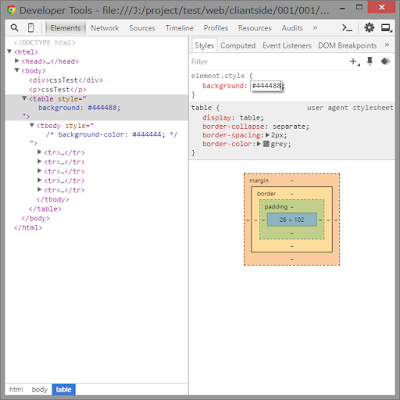
ElementsタブのStylesタブにて現在のタグにどんなスタイルが指定されているか確認することができます。
また任意のスタイルを追加・削除・編集することができます。
一番上のelement.styleは選択中のタグにのみスタイルを適用できます。
リアルタイムに表示されるうえ、インテリセンスも効きまくります。
また無効なcssについては取り消し線が表示されます。
値が数値の場合はカーソルの上下で数字の増減が可能です。
画面を見ながら微調整といったこともできます。すごい!!


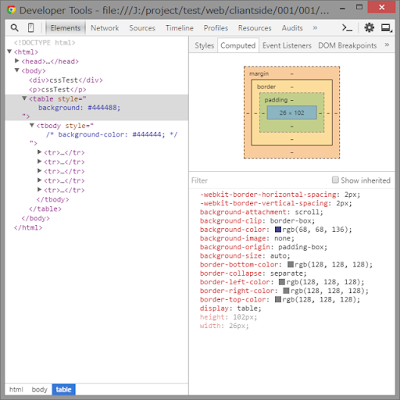
スタイルの確認
Computedタブは現在選択しているタグの最終的なスタイルが表示されます。

cssファイルの編集
Sorcesタブで全てのcssファイルを開くことが可能です。
構成が混沌としていても目的のファイルを探すことができます。
ここで編集してもデザインの変更が可能です。
いくつか手順踏めば保存もできるかも?
これでもまだほんの一部分にすぎないっていうね...
すごいなあ