TSLintは以下
http://trueman-developer.blogspot.com/2017/03/visualstudiocodetslinttypescript.html
ESLintについて
http://eslint.org/
JavaScript の静的検証ツール
Javascript自体がかなりバグを生みやすく可読性が低くなりがちな性質を持つため、実行前に危険なコードを発見したりスタイルを統一したりするために導入します。
環境
今回試した環境。特に何かに依存するようなことはないはず。
機器: Mac Book Pro 2016
OS: OS X Sierra
エディタ: Visual Studio Code バージョン1.10.1
VSCode ESLint拡張: 1.2.7
npm: ver 3.10.10
node: ver 6.9.5
eslint: ver 3.17.0
前提としてVisual Studio Code と Node.js がインストール済みとして話を進めます。
それぞれの導入方法は以下。
Macでnode.jsの開発環境を整える(nvm * express)
Windowsで nodejs のインストールからHelloWorld まで
ESLint の拡張機能のインストール
ESLint の拡張機能のインストール
Visual Studio上でESLintを実行させるための拡張機能をインストールします
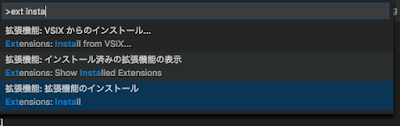
F1 → extensions install(ex ins あたりで候補が出てきます)

普通に拡張機能画面を開いてもOK
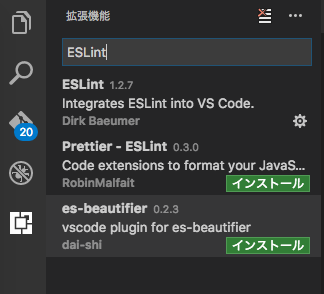
Shift + command + X
入力フィールドにESLintと入力してくると出てくるのでこれをインストール
→ Visual Studio Code 再起動

そのままだと以下のようなエラーが発生します。
ESLint を別途インストールする必要があります。
[Info - 12:03:59 PM]
Failed to load the ESLint library for the document /Users/.../xxxx.js
To use ESLint in this workspace please install eslint using 'npm install eslint' or globally using 'npm install -g eslint'.
You need to reopen the workspace after installing eslint.
Alternatively you can disable ESLint for this workspace by executing the 'Disable ESLint for this workspace' command.
Failed to load the ESLint library for the document /Users/.../xxxx.js
To use ESLint in this workspace please install eslint using 'npm install eslint' or globally using 'npm install -g eslint'.
You need to reopen the workspace after installing eslint.
Alternatively you can disable ESLint for this workspace by executing the 'Disable ESLint for this workspace' command.
ESLintのインストール
プロジェクト単位でインストールします。
プロジェクトディレクトリ(package.jsonがあるディレクトリ)で以下のコマンドを入力します。
npm install eslint --save-dev
package.json に以下が追加されます。
"devDependencies": {
"eslint": "^3.17.0",
}
またnode_modules/eslint 以下にESLintがインストールされます。
Node.js(JavaScript)プロジェクトへESLintの設定をする
以下のコマンドを入力してESLintの設定をします。
node_modules/eslint/bin/eslint.js --init
bash-3.2$ node_modules/eslint/bin/eslint.js --init
? How would you like to configure ESLint?
> Answer questions about your style
Use a popular style guide
Inspect your JavaScript file(s)
? How would you like to configure ESLint?
> Answer questions about your style
Use a popular style guide
Inspect your JavaScript file(s)
スタイルをカーソルで選択できます(どうやって実装してるんだろう)
Use a popular style guide
を今回は選択します。
スタイルガイドを選択します。
? Which style guide do you want to follow? (Use arrow keys)
> Google
Airbnb
Standard
今回はStandardにしてみます。Airbnb
Standard
設定ファイルの形式を選択します。
? What format do you want your config file to be in? (Use arrow keys)
> JavaScript
YAML
JSON
今回はJSONで> JavaScript
YAML
JSON
.eslintrc.json
という設定ファイルが作成され
"eslint-config-standard": "^7.0.0",
"eslint-plugin-promise": "^3.5.0",
"eslint-plugin-standard": "^2.1.1"
がdevDependencies に追加されます。
eslintがインストールされpackage.jsonに以下が追記されます。
以上で構文ミスが検出されるようになります。
うまくいかない場合はVisualStudioCodeを再起動します。
ESLintの独自ルールの追加
.eslintrc.json で独自ルールの追加 が可能です。
"rules": {
"quotes": ["warn", "double"],
"no-unused-vars": ["off"]
}
それぞれ
・文字列がダブルクォーテーションじゃないときに警告
・未使用の変数(関数)のエラー表示を除外
といった意味になります。
一応このルールを追加した理由を説明しておくと
・``と''の区別がつきにくい
・関数などは外部から呼ばれるケースがある
ためです。
ESLintの詳細は以下
http://eslint.org/docs/rules/
<ルール名>: [<"off", "warn", "error">, <option>]
といった感じで記述します。
off → 0, warn → 1. error → 2
に対応しています。
以下Lint 内容
semicolon はデフォルトではつけないようになっています。
付ける場合は以下をrulesへ追記
"semi": ["warn", "always"]
セミコロンをつけない弊害としては以下のような構文解釈の認識違い(機械と人の間で)が発生する可能性があるとかないとか
nop = 1, inc = 1
nop
++
inc
// inc が2になる
/** 戻り値なし関数 */
function noReturnValueFunction() {
return
"result"
}
こんな記述する人いないので特に問題ないかと(そもそもlintエラーが出るし)適用したESLintを元に既存のプロジェクトを修正する
上記の設定で実際におこなった修正内容を記載しておきます。
if文の括弧の位置
if() {
} else {
}
閉じ括弧の後ろにelseが来るように変更します。
行の最後に空白を入れない
コメント行なども指摘されるコメントはスペースを空ける
//NG// OK
関数名の後はスペースを入れる
function func () {}空行について
・関数定義の後に空行を入れない・関数の終わりには空行を入れない
・空行は2行以上入れない
これはスタイルによっては微妙かも
うっとおしい場合は
message: 'More than 1 blank line not allowed. (no-multiple-empty-lines)'
といった感じで表示されるメッセージのカッコの部分を変更すればOK
"no-multiple-empty-lines": ["off"]
演算子は後ろに持ってくる
前に持ってくると計算順序がおかしくなったりするかも// NG var text = "te" + "st" // OK var text = "te" + "st"
あんまりカスタムし過ぎないのがいいかな
文字列に関しては以下のように
置き換え前: '(.*?)'
置き換え後: "$1"
で文字列の置き換えを行うと容易に置き換えられます。
セミコロンに関しては空白で全置き換えして後でfor文などに補足していくのがいいかと
app.js のエラー
app.use(express.static(__dirname + "/public"))
↓
app.use(express.static(path.join(__dirname, "/public")))
pathをインストールして
var path = require("path")
を追記すること
結構厳しめだけどきちんと対応しておくと後々幸せになれるはず