環境
Mac OS Sierra
nodejs 4.x
VisualStudioCode
など
ただし当記事は特定の環境には依存しないはずです。
node.js の環境構築は以下を参考にしてください。
Macでnode.jsの開発環境を整える(nvm * express)
Windowsで nodejs のインストールからHelloWorld まで
node.js をスクリプトとして使用する
ファイル出力処理など一通り必要なものは揃っているのでスクリプトとしても使用できます。
フロントエンド、バックエンドだけでなくツール周りもjavascriptで記述できるため非常に有用です。
以下スクリプト例
よく見るExpressの構成で示します。
root
|
|- public (静的ファイル。cssやフロントのjavascript)
|
|- routes (サーバ側処理。xxxx.js)
|
|- views (view templateを配置。今回はxxxx.pug)
|
|- scripts/addView.js (今回作成するスクリプト)
画面を追加するときに必要な項目を自動生成するスクリプトを作ってみます (かなり単純化しています)
addView.js
// 使用方法: ルートディレクトリで npm addView.js [viewName]
if (process.argv.length != 3){
console.log("USAGE: node addview [viewName]");
return 1;
}
var fs = require('fs');
// テンプレートファイル読み込み
var templateView = fs.readFileSync("views/template.pug", "utf-8");
var templateRoute = fs.readFileSync("routes/template.js", "utf-8");
// 追加するビューの名称
let viewName = process.argv[2];
// app.js ルートを追記
var appJsText = fs.readFileSync("app.js", "utf-8");
appJsText = appJsText.replace("// add routing", `app.use('/${viewName}', require('./routes/${viewName}'));${os.EOL}// add routing`);
fs.writeFileSync( `routes/${viewName}.js`, templateRoute);
fs.writeFileSync( `views/${viewName}.pug`, templateView);
fs.writeFile( `app.js`, appJsText);
ざっくり説明するとテンプレートをコピーして配置するといった処理になります。
addJsText... はapp.jsを読み込んで必要な箇所に追記するような処理にしています。
app.js
// ...
// ミドルウェア設定 routes以下を参考に
app.use('/', require('./routes/index'));
app.use('/a', require('./routes/a'));
app.use('/b', require('./routes/b'));
// add routing ここに追記される
views/template.pug の中身
extends layout block content h1= title
ついでに views/layout.pug の中身
doctype html
html
head
meta(http-equiv="X-UA-Compatible", content="IE=edge")
meta(charset='UTF-8')
meta( name="description", content="sample" )
meta( name="author", content="" )
meta( name="viewport", content="width=device-width, initial-scale=1")
title #{title}
link(rel="shortcut icon", href='')
link(rel="stylesheet", href="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.indigo-pink.min.css")
link(rel="stylesheet", href="https://fonts.googleapis.com/icon?family=Material+Icons")
link(rel='stylesheet', href='/stylesheets/style.css')
script(async, src="https://storage.googleapis.com/code.getmdl.io/1.0.0/material.min.js")
body
block content
pug については以下を参照してください。
https://blog.mismithportfolio.com/web/20160326pugbegin
routes/template.js の中身
/*eslint-env node, express*/
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', /* @callback */ function(req, res, next) {
res.render('index', { title: 'Template' });
});
router.post('/', /* @callback */ function(req, res, next) {
res.render('index', { title: 'Template' });
});
module.exports = router;
以上をrootのscriptsフィルダに配置してrootディレクトリで
npm scripts/addView.js test
を実行するとroutes/test.js と views/test.pug が配置されます。
VisualStudioCode でスクリプトをデバッグ
スクリプトの欠点としては
書いた人以外あるいは書いた本人も読めない保守できない(可読性保守性が重視される文化がない気がする)
といったことがあるんじゃないかと思います。
リッチなデバッグ環境があれば多少難解なスクリプトでも手のつけようがないということは少なくなるはず...ということでVisualStudioCode でnode.jsスクリプトのデバッグ環境の構築を検討します。
VisualStudioCodeはnode.jsで作成されたウェブアプリケーションのデバッグだけでなく、少し手を加えるだけでスクリプトのデバッグも可能になります。
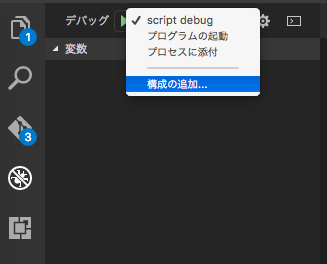
VisualStudioCode のデバッグ画面よりセレクトボックスをクリックして
構成の追加...
を選択します。

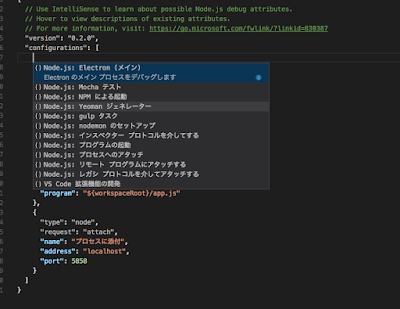
launch.json が表示され選択項目が出てくるので
プログラムの起動

を選択します。
ある程度初期表示されるので足りない項目を埋めていきます。
name: VisualStudioCode上で表示される名前です。
args: 実行するスクリプトに引数が必要なときに。argv にここの値が入ってきます。
program: デバッグ時に呼び出されるスクリプトです。
args: 実行するスクリプトに引数が必要なときに。argv にここの値が入ってきます。
program: デバッグ時に呼び出されるスクリプトです。
launch.json
{
// Use IntelliSense to learn about possible Node.js debug attributes.
// Hover to view descriptions of existing attributes.
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "script debug",
"args": [
"test"
],
"program": "${workspaceRoot}/scripts/addView.js"
},
{
"type": "node",
"request": "launch",
"name": "プログラムの起動",
"program": "${workspaceRoot}/app.js"
},
{
"type": "node",
"request": "attach",
"name": "プロセスに添付",
"address": "localhost",
"port": 5858
}
]
}
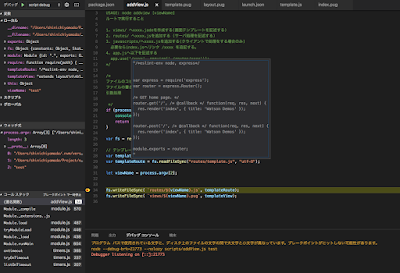
script debug を選択してデバッグ実装するとブレークポイントで止めたり、変数の値を見たりすることができます。
ローカル変数を見れたり、ウォッチを追加できたり、カーソルを当てると変数の中身が見れたりとにかく便利。

ただしプログラムが終了してもデバッガが起動しっぱなしになるので止める必要あり。調べれば上手いやり方は見つかると思うけど特に不便はないので保留で。
詳細は以下、いろいろできそう
http://code.visualstudio.com/docs/editor/debugging#_launch-configurations
やり方によってはスクリプトのテストなども記述可能かも