ESLintについては以下を参照のこと
https://trueman-developer.blogspot.jp/2017/03/visualstudiocodeeslintnodejs.html#more
環境
MacBookPro 2016
VisualStudioCode 1.10.2
Node v6.9.5
事前にVisualStudioCodeのインストールとNode.jsのインストールが終わっていること
typescriptをインストールする
以下のコマンドでグローバル環境へインストール
npm install typescript -g
tslint のインストール
https://github.com/palantir/tslint#core-rules
以下のコマンド
pm install tslint typescript --save-dev
tslintだけではうまくいかないので注意VisualStudioCodeのtslintの拡張機能を導入
MarketPlaceからtslintと入力してインストール

デフォルトでは構文解析が行われないので
tslint.json を作成して以下を記述
{
/*
* Possible values:
* - the name of a built-in config
* - a string that can be resolved as a module that exports the config object, e.g.:
* - an npm package name
* - an npm package name followed by the path to a file inside
* - a relative path to a JSON file
*/
"extends": "tslint:latest",
"rules": {
/*
* Any rules specified here will override those from the base config we are extending.
*/
"curly": true,
"semicolon": [
true,
"never"
],
"object-literal-sort-keys": false
},
"jsRules": {
/*
* Any rules specified here will override those from the base config we are extending.
*/
"curly": true
},
"rulesDirectory": [
/*
* A list of relative or absolute paths to directories that contain custom rules.
* See the Custom Rules documentation below for more details.
*/
]
}
標準の設定に加え
semicolon を使用しない
object-literal-sort-keys (アルファベット順に定義しなければならないというルール)を無効
と言った項目を追加している。
細かいルールについては以下
https://palantir.github.io/tslint/rules/
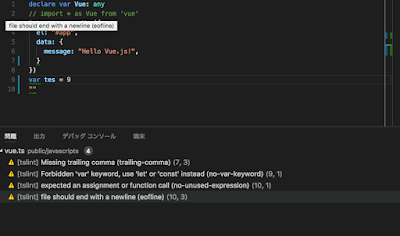
tslintの動作確認
以下のソースについてlintチェック(ファイルを開くだけでいい)
declare var Vue: any
// import * as Vue from 'vue'
let app = new Vue({
el: "#app",
data: {
message: "Hello Vue.js!",
}
})
var tes = 9
""

未使用の変数
後ろにカンマがついていない
letかconstを使用する
と言ったことが指摘される。
うまくいかない場合VSCodeの再起動をしてみる。
eslintも実行している場合は出力されたjsファイルがlintエラーを吐くと思うので気になるなら
.eslintegnoreファイルを作成して除外する。
フォルダ単位や拡張子指定なども可能。
全部TypeScriptへ入れ替えるのならeslint自体が不要になる。