何が言いたいかって言うとVisualStudioのちからってすげー!
環境 Visual Studio 2015
webアプリケーション
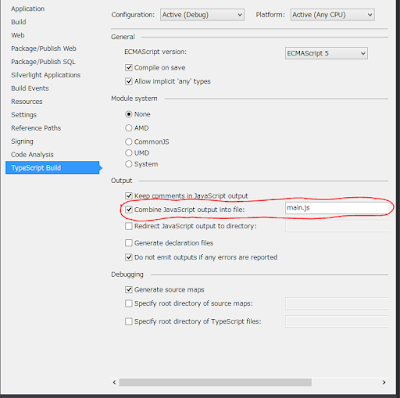
プロジェクトのプロパティを開いて(Alt + Enter)
TypeScript Build → Combine JavaScript out put into file: をチェック
右側の入力フィールドで出力するファイル名を指定できます。

うまくいかない時はVisualStudio再起動してみてくだしあ。
ちなみに別ファイルのクラスや関数などを使用する場合は
/// <reference path="[filapath].ts"/>
を記述する必要があります。もう少しどうにかならなかったんだろうか...
利点としては
- 環境構築も Visual Studioをインストールのみ
- ファイルが分割されているので可読性も確保出来る
- 実行速度もjsファイルが一つにまとめられるので読み込み時間が小さくなる