概要は前回書いてるので今回は少し踏み込んで解説します。
IndexedDB初期化処理
/**
* db初期化
*/
function dbInit() {
try {
var datatable = document.getElementById("datatable");
var dbNamre = "Test";
var version = 1.0;
var openRequest = indexedDB.open("dbNamre", version);
openRequest.onupgradeneeded = function (event: IDBVersionChangeEvent) {
// データベースのバージョンに変更があった場合(初めての場合もここを通ります。)
var old = event.oldVersion; //前のバージョン
var db = openRequest.result;
var store = db.createObjectStore("data1", { keyPath: "mykey", autoIncrement:true });
var store = db.createObjectStore("data2");
// 削除も可能
// db.deleteObjectStore("name")
// あとからインデックス作成も可能 index 作成 引数:index名(識別用)
//store.createIndex("indexName", "mykey" );
};
//成功時コールバック
openRequest.onsuccess = function (event) {
var db = openRequest.result;
console.log(openRequest.result);
};
//失敗時コールバック
openRequest.onerror = function (err: Event) {
};
}
catch (e) {
console.log(e);
}
}
open時にversionの値を挙げると新しく作成し直すことができます。更新時は前回の構成を保持するようです。
DB構成は作成時か更新時にのみ定義することができます。
主キーに"mykeyを設定しつつオートインクリメントするようにしています。"
後は見ればわかるかな。
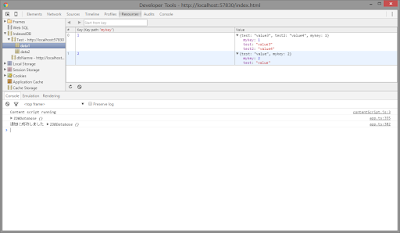
Developer ToolsのResources → IndexedDBから作成したDBを確認できます。
IndexedDB書き込み処理
/**
DB書き込み
*/
function save() {
var dbName = "Test";
var version = 2;
var openRequest = indexedDB.open(dbName, version);
openRequest.onsuccess = function (event: IDBVersionChangeEvent) {
var db: IDBDatabase = openRequest.result;
// トランザクション作成
var transaction = db.transaction("data1", "readwrite");
var objectStore = transaction.objectStore("data1");
/*
var req = objectStore.add({
test: "value3",
test2: "value4"
});
*/
var req = objectStore.add({
test: "value"
});
req.onsuccess = function (e) {
console.log("追加に成功しました", openRequest.result);
};
req.onerror = function (e) {
console.log("追加に失敗しました", openRequest.error);
};
}
}
autoIncrement:trueにしているので自動で連番が入ってきます。autoIncrement:falseの場合は必ずvalueにキーを指定する必要があります。
ちなみにvalueは形式が決まっておらず割りとなんでも入れられます。
この辺混乱する人がいるかも。

IndexedDB読み込み処理
function load() {
var dbName = "Test";
var version = 2;
var openRequest = indexedDB.open(dbName, version);
openRequest.onsuccess = function (event: IDBVersionChangeEvent) {
var db: IDBDatabase = openRequest.result;
// トランザクション作成
var transaction = db.transaction("data1", "readwrite");
var objectStore = transaction.objectStore("data1");
// カーソル作成
var req = objectStore.openCursor(null, "next");
req.onsuccess = function (e) {
//最初カーソルができたときもadvanceでカーソルが進んだときも呼ばれるイベントハンドラ
if (req.result == null) {
//IDBRequestのresultがnullのときは、もうデータがない
console.log("終了しました。");
} else {
//IDBRequestのresultはIDBCursorWithValueである
var cursor = req.result;
console.log(cursor.value); //そのレコードを表示
//次のレコードに進む
cursor.advance(1);
}
}
req.onerror = function (e) {
console.log("取得に失敗しました", openRequest.error);
};
}
}
こんな感じで出力されるIDBDatabase {}name: "Test"objectStoreNames: DOMStringListonabort: nullonclose: nullonerror: nullonversionchange: nullversion: 2__proto__: IDBDatabase
app.ts:413 Object {test: "value3", test2: "value4", mykey: 1}
app.ts:413 Object {test: "value", mykey: 2}
app.ts:409 終了しました。
app.ts:413 Object {test: "value3", test2: "value4", mykey: 1}
app.ts:413 Object {test: "value", mykey: 2}
app.ts:409 終了しました。
補足
javascriptの場合は: 型名の部分を除外すれば動作します。
indexedDB.deleteDatabase("dbName")で削除が可能
DB名 → openで指定した名前
テーブル名 → ObjectStore
レコード → レコード(ただし自由度が高い)
って解釈でいいだろうか?
検索周りは後日